In today’s fast-paced digital landscape, the performance of a website is more critical than ever. People expect websites to load fast and work smoothly, and search engines are on the lookout for sites that deliver just that.
In this article, we’ll dig into some key findings and shine a light on how the technology you choose can impact your website’s speed and user experience. Whether you’re a developer, a business owner, or just someone curious about how the web works, these insights will help you make smarter choices for optimizing your site.
The Data
To get a clear picture of the current state of web performance, we turned to some real-world data. The goal was to dive into the data and get a clearer picture of how your choice of framework affects performance and the real-world user experience. We wanted to answer questions like, “How do modern technologies stack up in everyday use?” and “Does the framework you choose actually impact your search engine rankings?”
Our findings are based on comprehensive datasets from reliable sources like:
- The HubSpot Blog’s 2023 Web Traffic & Analytics Report is an analytics insight from a survey of over 400 professional web analysts.
- The Core Web Vitals Technology Report which collects useful insights from the Google CrUX report as well as tracking and reporting the performance of over 15 million websites regularly.
- Wappalyzer Technology Tracker which additionally collects information about the technology stack of websites
Note: We didn’t collect any data ourselves—all the information here comes from public, independently-managed datasets.
This report covers data from over 500,000 websites across various industries, giving us a broad view of current web performance trends. Of course, every website is unique, but this data gives us a solid benchmark to understand what’s working and where there’s room for improvement. Our goal? To give you a clear comparison of how different web frameworks perform in the wild, plus some insight into other critical aspects like mobile trends and SEO best practices.
If you’re ready to dive into the nitty-gritty, great! But if you’d rather skip the technical stuff, no worries—just jump to the conclusion for a quick recap of the key takeaways.
Why Web Performance Matters for Business?
You might be thinking, “Does all this really matter?” Short answer: absolutely. Your website is often the first thing potential customers see. If it’s fast and responsive, you’re making a great first impression. Visitors are more likely to stick around, explore your content, and take action—whether that’s making a purchase, signing up, contacting your team, or just simply navigating for information. And here, we’re talking performance only — there’s a whole other conversation to be had about the “bloat” of the modern web, but we’ll save that for another day.
Beyond immediate user interactions, the performance of your website also directly impacts your brand’s reputation. In a world where technology is moving faster than ever, a sluggish site can make your business look outdated. But a website that’s quick and easy to use? That’s a sign you’re keeping up with the times. In this way, investing in web performance isn’t just about technical optimization; it’s about safeguarding your brand’s image and ensuring long-term customer loyalty.
Web Frameworks 101
So, what exactly is a web framework? Think of it as a developer’s toolkit. Instead of starting from scratch every time they build a website, developers use a framework—a set of pre-built tools and templates—to speed up the process. Common analogy: Think of it like building a house; instead of creating every single brick and piece of wood by hand, you use ready-made materials and a blueprint to get the job done more quickly.
That’s what web frameworks do for websites. They help create sites that are reliable, secure, and easy to maintain. Plus, they make it a breeze to add features like shopping carts, admin panels, and payment systems.
Using a framework doesn’t just save time—it ensures your website is built on a solid foundation that can grow with your business.
Impact on Search Engine Rankings
When it comes to getting found online, search engine rankings are everything. If someone’s searching for a product or service you offer, you want to be at the top of the list, right? Well, a fast, well-optimized website gives you a better shot at that.
Search engines like Google prioritize sites that load quickly and provide a smooth user experience. So, the faster and more efficient your website, the higher it’s likely to rank. That means more people can find you—and more potential customers can check out what you have to offer.

Understanding how your website’s performance impacts search engine rankings brings us to something really important: Core Web Vitals.
Core Web Vitals
Core Web Vitals are a set of metrics that Google uses to measure your website’s performance. They look at things like how quickly your site loads, how soon users can interact with it, and how stable the layout is as it loads.
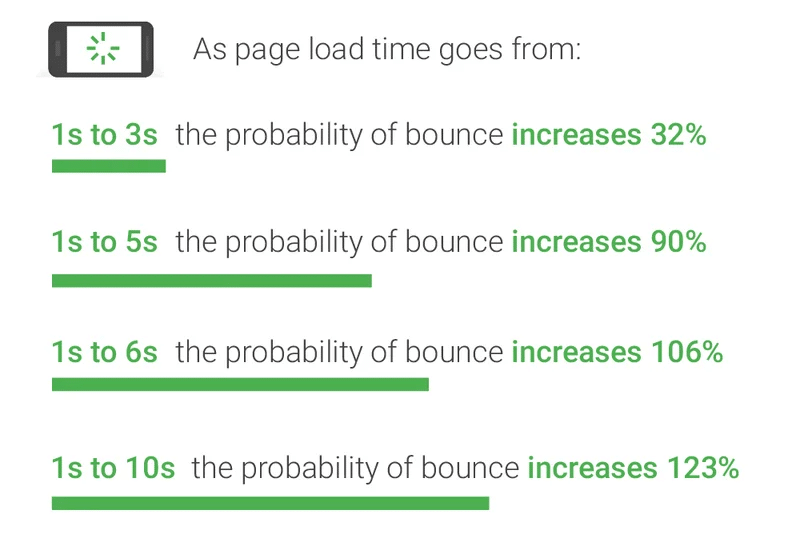
For example, if your website takes too long to load, visitors might bail before they even see your content, which isn’t great for your rankings. One key metric here is the Largest Contentful Paint (LCP)—basically, how long it takes for your page’s main content to appear. Ideally, this should happen in under 2.5 seconds for a good user experience.

Another crucial metric is Interaction to Next Paint (INP), which measures how quickly your site responds when someone tries to interact with it. Google looks for a FID of 200 milliseconds or less — anything slower and you’re probably frustrating your visitors.

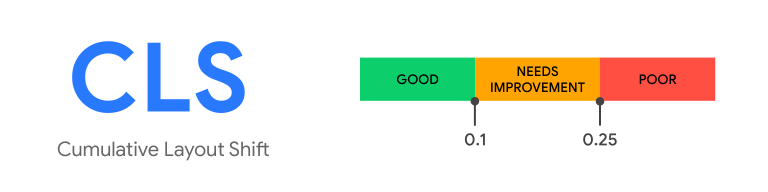
And then there’s Cumulative Layout Shift (CLS). Ever had a page jump around while it’s loading, making it impossible to click on what you want? That’s what CLS measures. A stable layout is key to keeping your visitors happy and your search engine rankings strong.

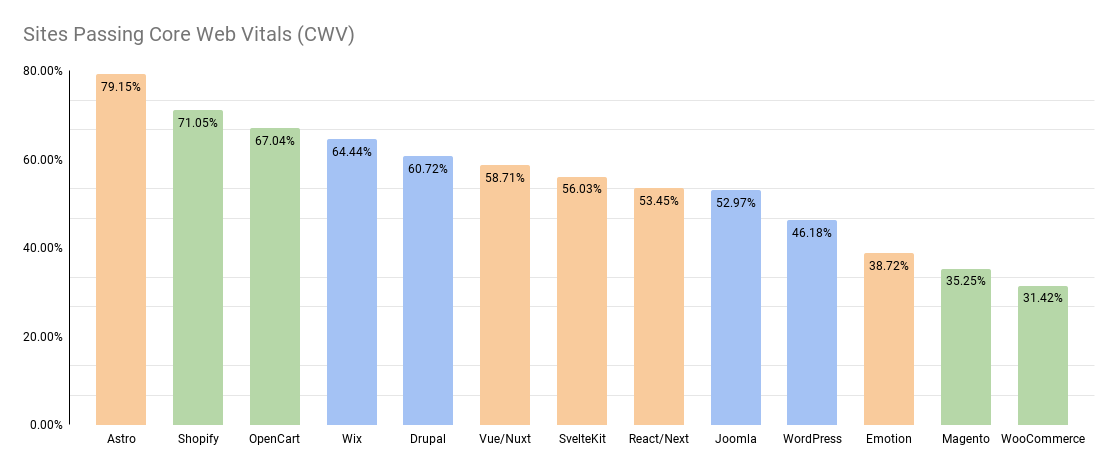
CWV Assessment
The cool thing about Core Web Vitals is that they’re based on real-world data—how actual users experience your site, not just what some lab test says. This makes them a more accurate reflection of your site’s performance.
To break things down, we looked at three main categories of websites:
- JavaScript-based frameworks (Astro, SvelteKit, NextJS, NuxtJS, Emotion)
- Content Management SystemsCMS (Wix, Drupal, Joomla, WordPress)
- E-Commerce platforms (Shopify, OpenCart, Magento, WooCommerce)
We did this to keep things apples-to-apples, as not all tech is suitable for every type of website.

It appears that JavaScript-based frameworks like Astro and SvelteKit are leading the pack in performance, beating the average pass rate in their category. On the E-Commerce front, Shopify and OpenCart are well-optimized, but Magento and WooCommerce have some catching up to do. And in the CMS world, Wix and Drupal are showing strong results, leading the pack with a 62.5% average.
So, what’s the biggest reason sites fail Google’s Core Web Vitals Assessment? It usually comes down to how they handle key metrics like LCP, FID, and CLS. Let’s take a closer look.
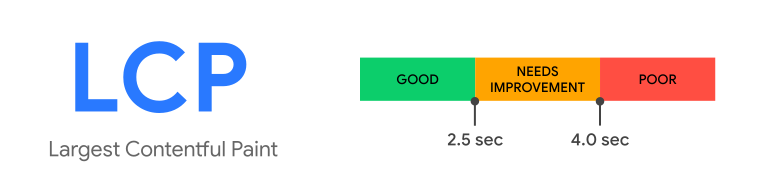
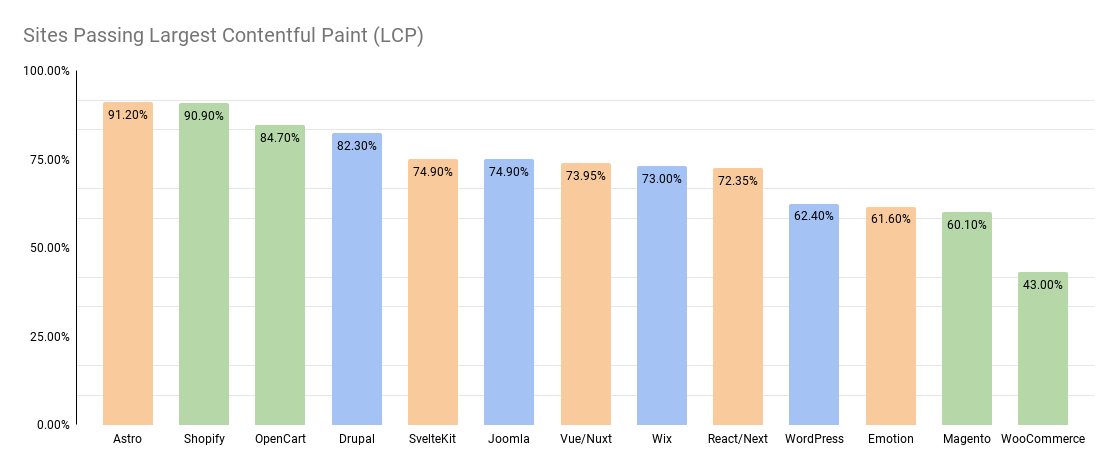
Largest Contentful Paint (LCP)
LCP is all about that first impression—how fast your site looks like it’s ready to go. It’s the most important of the Core Web Vitals when it comes to perceived performance. You want your site’s main content to load in under 2.5 seconds for the best user experience. Ideally, we aim to hit this target for at least 75% of your page loads, across both mobile and desktop.

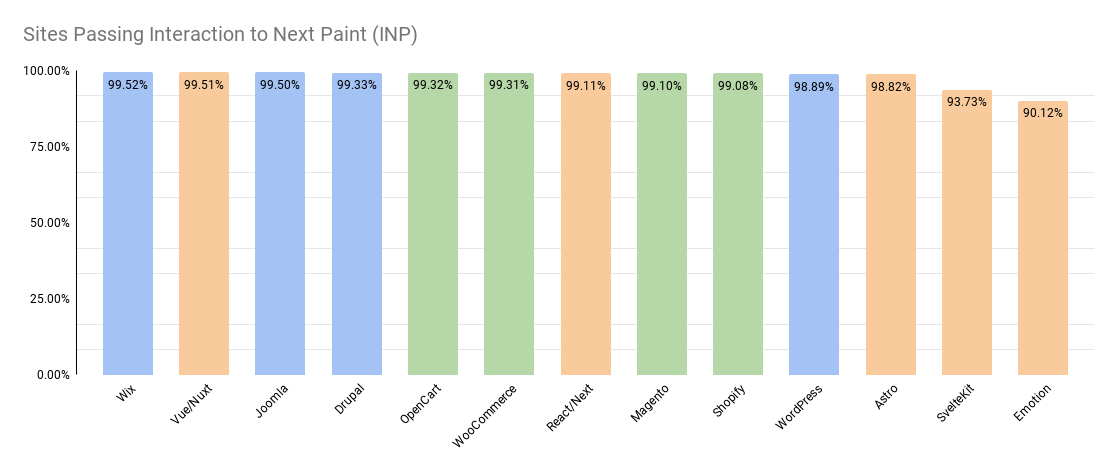
Interaction to Next Paint (INP)
INP has already replaced the First Input Delay (FID) metric as a Core Web Vital in 2024. Like FID, INP measures your site’s responsiveness, but with one key difference: it tracks the latency of every interaction a user has with your page, not just the first one. A low INP score means your site consistently responds quickly to most, if not all, user interactions. Google likes to see a INP of 200 milliseconds or less. The good news is that most frameworks pass this test with flying colors, with over 90% of websites hitting the mark.

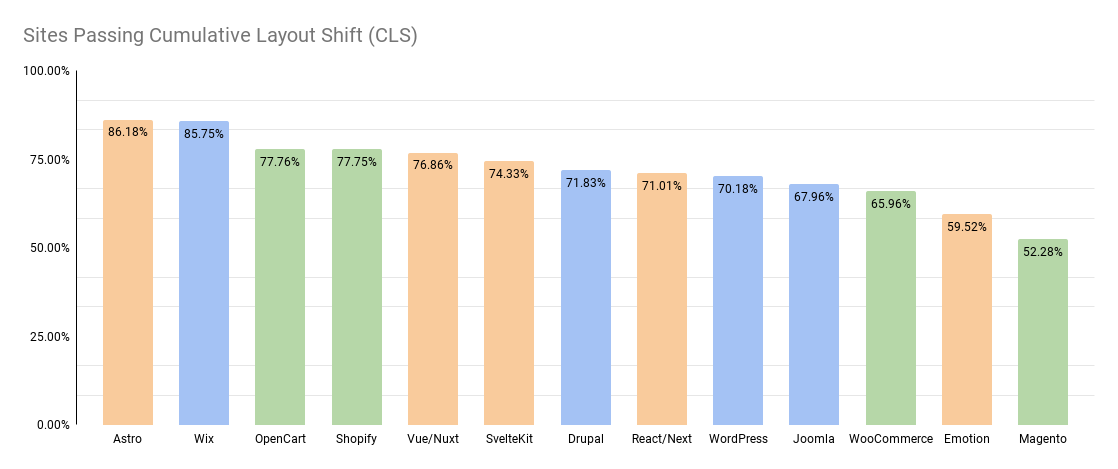
Cumulative Layout Shift (CLS)
Unexpected layout shifts can disrupt the user experience in many ways, from causing them to lose their place while reading if the text moves suddenly, or worse, you end up clicking the wrong link or button because the layout shifted at the last second. In some cases, this can cause some serious frustration.
This is where CLS comes in, measuring how stable the visuals on your page are. To pass this test, you want to keep unexpected layout shifts to an absolute minimum, ensuring a smooth and consistent visual experience for your users.
What’s interesting about CLS is that it’s not directly tied to speed or responsiveness, yet Google includes it as one of the three Core Web Vitals. This highlights the importance of looking beyond just performance when evaluating the overall quality of a user’s experience on the web.

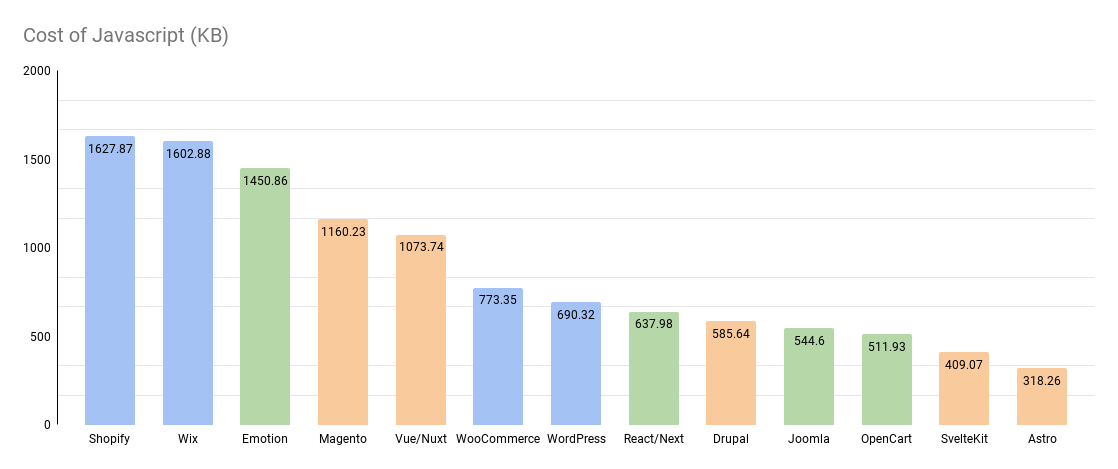
The Cost of JavaScript
Finally, let’s talk JavaScript. We wanted to see if there’s a connection between how much JavaScript a site sends to the client and its performance. Do the fastest frameworks tend to be the ones that also send the least amount of JavaScript to the client?

The trend seems clear: sites that ship less JavaScript tend to perform better. However, there are too many factors at play to say it’s just about the framework. It can also come down to other dependencies or features being loaded into the project. Many sites pull in multiple libraries to handle things like sliders, animations, form validation, interactive maps, etc. Our research also shows that a significant number of websites are still relying on outdated libraries, which can drag down performance.
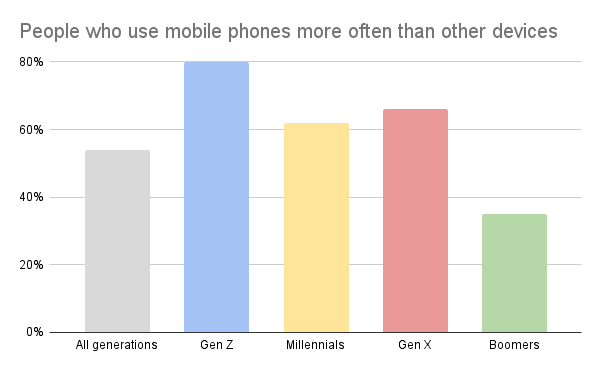
Mobile Optimization is more important than ever
Latest Surveys found that 54% of people reach for their phones first when searching for answers online. For Gen Z, that number shoots up to 80%, and it’s around 60% for Millenials and Gen X.

So, odds are, your site is getting more traffic from mobile devices than from laptops or desktops. That makes prioritizing the mobile experience absolutely crucial for success. That’s why we believe metrics like JavaScript size, website response time, and image optimization are so important. On mobile, every byte counts—smaller payloads mean faster load times, which is a game-changer, so make sure your site is lean and quick and delivers a smooth mobile experience.
Conclusion
So, what’s the takeaway? The data makes one thing clear: your choice of web framework can have a big impact on your website’s performance, user experience, and business results. The right tech stack is more than just a technical decision—it’s a strategic one.
As businesses strive to meet the ever-changing expectations of users and search engines, investing in the right web framework and optimizing key performance metrics is crucial. This isn’t just about making your site technically sound; it’s about ensuring your brand stays relevant and competitive in today’s fast-paced digital world.
In the end, the insights from this report should help you make informed decisions that align with your performance goals, ensuring your website is ready to deliver a fast, seamless, and engaging experience for your users.
As web technologies continue to evolve, staying informed and adaptable will be your key to keeping ahead of the competition.